Visual Studio Code(簡稱VS Code)是一個由微軟開發的,同時支援Windows、Linux和macOS作業系統且開放原始碼的文字編輯器,它支援偵錯,並內建了Git 版本控制功能,同時也具有開發環境功能,例如程式碼補全、程式碼片段和程式碼重構等,該編輯器支援用戶自訂組態,例如改變主題顏色、鍵盤捷徑等各種屬性和參數,還在編輯器中內建了擴充程式管理的功能。
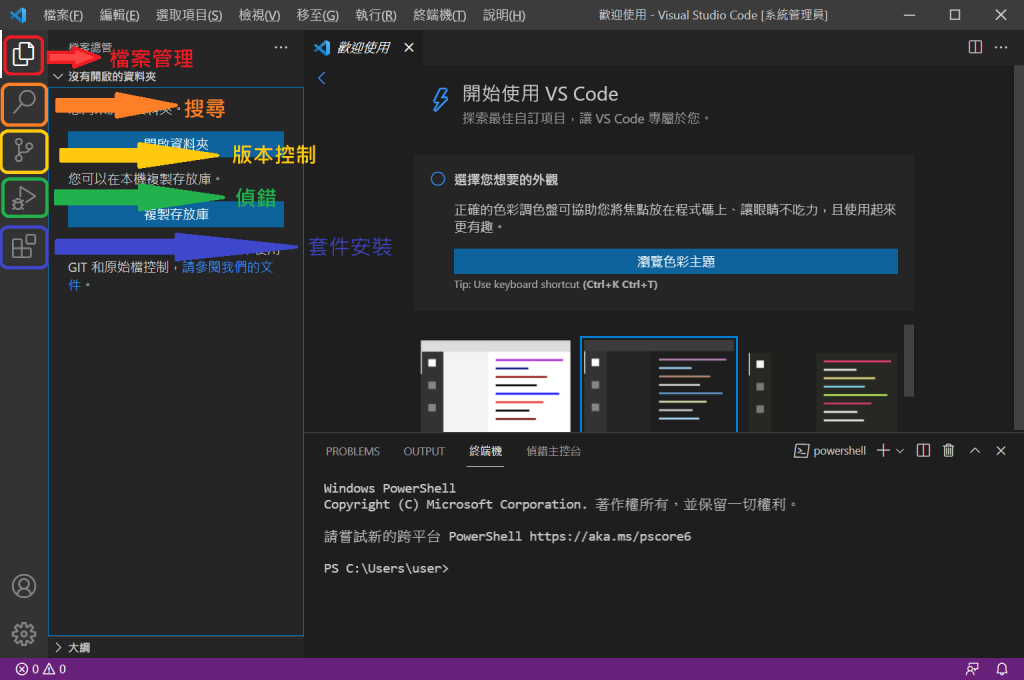
VSCode頁面簡介
VSCode的優點
常用擴充套件
中文化界面 - Chinese(Simplified) Language Pack for Visual Stidio Code
到擴充套件的搜尋欄打上「Chinese(Simplified) Language Pack for Visual Stidio Code 」,找到後安裝,然後重新啟動VSCode,就會有繁體中文的頁面了!
在VSCode執行html的方法 - open in browser
到擴充套件的搜尋欄打上「open in browser 」,找到後安裝,然後重新啟動VSCode
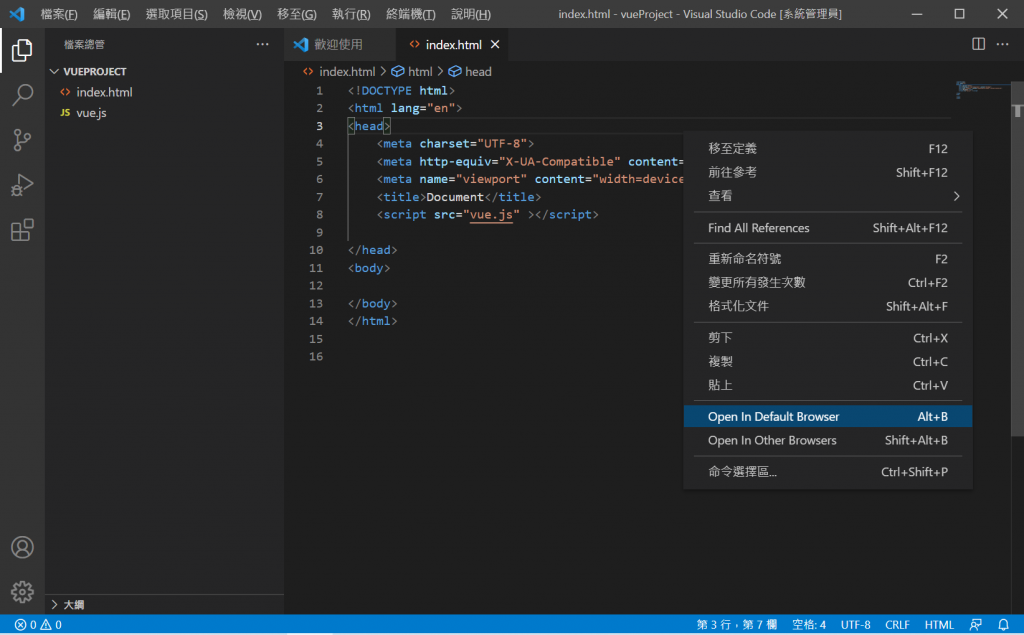
接下來回到我們的html介面,點選右鍵就會看到Open In Default Browser
(或是按下鍵盤上的Alt+B鍵進行執行),就能看到我們的檔案被執行囉!
自動生成html閉合標籤 - Auto Close Tag
在html裡面會有很多語法都需要頭尾,有了這個我們只要寫前面他後面就會自動跳出來。
同步修改閉合標籤 - Auto Rename Tag
當我們更改開頭標籤,後面的閉合標籤會同步跟著我們變化。
實時預覽 - Live Server
我們在編輯器中修改代碼,只要按Ctrl+S保存,修改效果就會實時同步,顯示在瀏覽器中,不用手動刷新。
VUE語言包 - Vetur
VSCode預設狀態下是無法去識別副檔名為.vue的檔案,安裝這個後,程式碼可以從黑白變彩色(((o(゚▽゚)o))) 這個工具主要可以幫助我們語法高亮(highlight)、錯誤檢測、縮排...等功能。
程式碼整理好幫手 - Beautify
安裝這個後他會幫你定義程式碼的排列組合,只要按下程式碼重新整理的快捷鍵(vs code內建shift+alt+f) 就會幫我們排好了
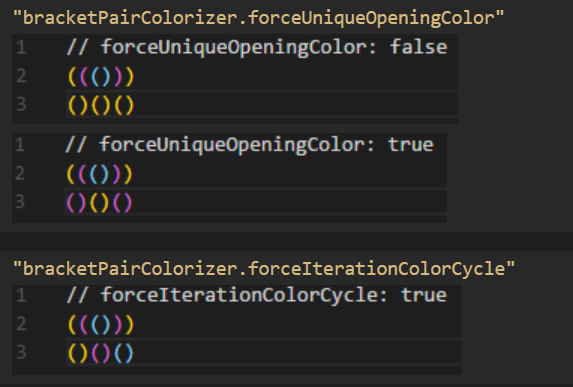
括號一看就懂 - Bracket Pair Colorizer
安裝後我們每個巢狀括號都會有不同顏色,更容易可以分辨每段function。